
Tutorial Lengkap Membuat Aplikasi Two Activities Di Android Studio Bahasa Indonesia
-
Pada artikel kali ini saya akan membagikan tutorial bagaimana cara membuat aplikasi Two Activities pada Android Studio. Pada artikel sebelumnya, saya telah mempostingkan artikel mengenai cara pembuatan aplikasi Scrolling Text, disana kalian akan mempelajari sebuah layout pada Android Studio yang memiliki fitur gulir atau gulung.
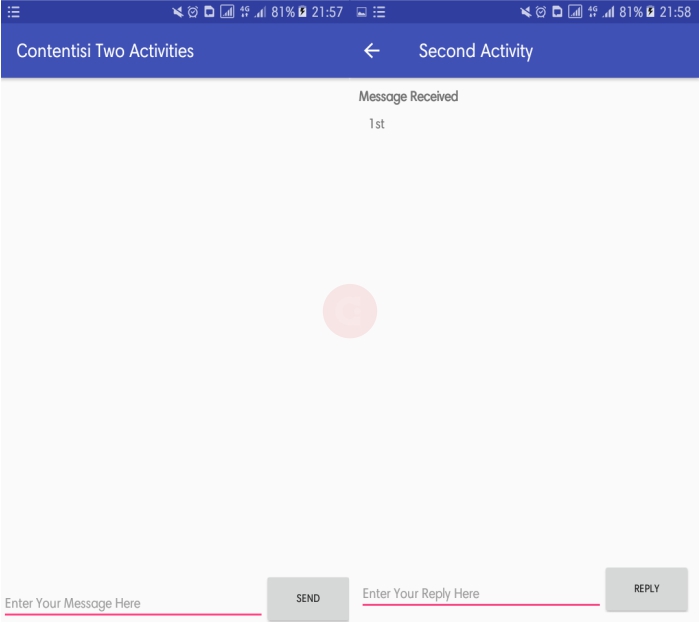
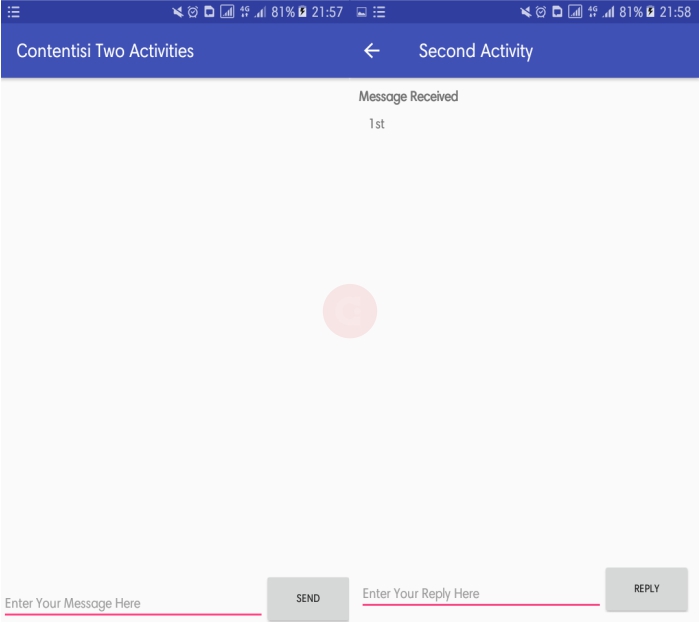
Sebelum ke pembahasan langkah-langkah pembuatan aplikasi, kita harus memahami konsep pada aplikasi Two Activities. Pada aplikasi Two Activities ini nantinya kita akan menggunakan sebuah fungsi Intent, yang mana fungsi Intent ini berfungsi sebagai koneksi agar suatu objek yang terdapat dalam suatu activity dimana objek tersebut bisa dapat komunikasi dengan activity yang lain, baik activity pada fungsi internal android misal seperti kamera maupun memanggil activity dalam satu package atau beda package yang masih dalam satu project. Berikut tampilan aplikasinya:
Sebelum ke pembahasan langkah-langkah pembuatan aplikasi, kita harus memahami konsep pada aplikasi Two Activities. Pada aplikasi Two Activities ini nantinya kita akan menggunakan sebuah fungsi Intent, yang mana fungsi Intent ini berfungsi sebagai koneksi agar suatu objek yang terdapat dalam suatu activity dimana objek tersebut bisa dapat komunikasi dengan activity yang lain, baik activity pada fungsi internal android misal seperti kamera maupun memanggil activity dalam satu package atau beda package yang masih dalam satu project. Berikut tampilan aplikasinya:

Langkah-Langkah Tutorial Scrolling Text
-
Buat New Project dengan pengaturan :
Create Android Project Application Name (Bebas) Company Android (Default) Project Location (Default) Package Name (Default) Target Android Devices Phone and Tablet API 15: Android 4.0.3 (IceCreamSandwich) Add an Activity to Mobile Template Empty Activity Configure Activity Activity Name MainActivity Layout Name activity_main -
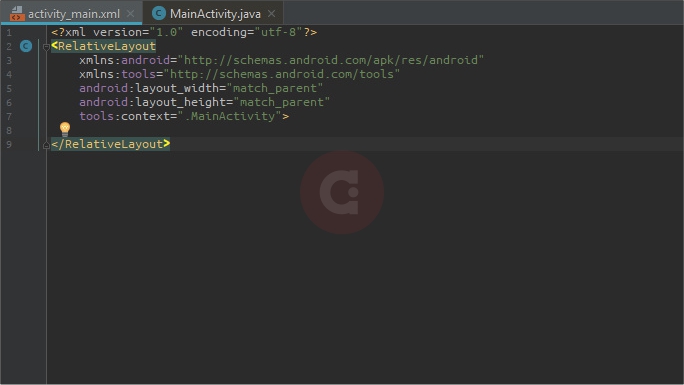
Buka file activity_main.xml di Mode Design lalu buang komponen yang ada dalam layout (TextView "Hello World") lalu masuk ke Mode Text. Ubah android.support.constraint.ConstraintLayout menjadi RelativeLayout. Sehingga seperti ini jika secara keseluruhan:

-
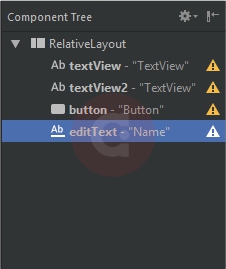
Mode Design, masukan 2 TextView (Text), 1 Button(Buttons) dan 1 PlainText(Text) dengan urutan TextView - TextView - Button - PlainText. Jika dilihat melalui Component Tree hasilnya seperti ini :

Untuk tampilan aplikasinya akan jadi seperti ini :

-
Mungkin kalian bingung kenapa tampilannya tidak beraturan atau bertumpukan, itu wajar karena konsep dari Relative Layout ini kita harus mengatur posisi masing-masing komponen yang telah dimasukan. Saran saya jangan atur dahulu posisinya, karena dilangkah selanjutnya terdapat atribut baru untuk mengatur posisi dari masing-masing komponen.
-
Mode Text, lalu atur atribut masing-masing komponen sesuai dengan tabel dibawah ini :
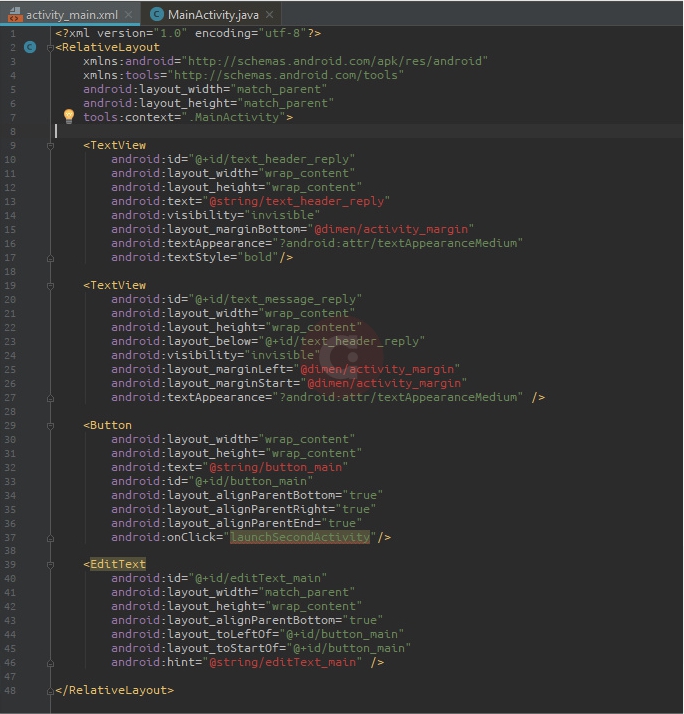
Sehingga tertata seperti ini :RelativeLayout xmlns:android "http://schemas.android.com/apk/res/android" xmlns:tools "http://schemas.android.com/tools" android:layout_width "match_parent" android:layout_height "match_parent" tools:context ".MainActivity" TextView (Header Reply) android:id "@+id/text_header_reply" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "@string/text_header_reply" android:visibility "invisible" android:layout_marginBottom "@dimen/activity_margin" android:textAppearance "?android:attr/textAppearanceMedium" android:textStyle "bold" TextView (Message Reply) android:id "@+id/text_message_reply" android:layout_width "wrap_content" android:layout_height "wrap_content" android:layout_below "@+id/text_header_reply" android:visibility "invisible" android:layout_marginLeft "@dimen/activity_margin" android:layout_marginStart "@dimen/activity_margin" android:textAppearance "?android:attr/textAppearanceMedium" Button (Main Button) android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "@string/button_main" android:id "@+id/button_main" android:layout_alignParentBottom "true" android:layout_alignParentRight "true" android:layout_alignParentEnd "true" android:onClick "launchSecondActivity" EditText (Main EditText) android:id "@+id/editText_main" android:layout_width "match_parent" android:layout_height "wrap_content" android:layout_alignParentBottom "true" android:layout_toLeftOf "@+id/button_main" android:layout_toStartOf "@+id/button_main" android:hint "@string/editText_main"

Dan tampilan pada Mode Design akan seperti ini :
-
Sebelum mengatur Value Variable, lebih baiknya kita buat sebuah File Layout Activity Baru yang mana layout activity ini akan berfungsi sebagai halaman kedua dalam aplikasi ini. Jadi nantinya Layout Activity ini akan menampilkan sebuah teks atau kalimat yang telah kita tulis di Layout Activity Utama yaitu file activity_main.xml, begitupun sebaliknya.
-
Buat Resource File baru di direktori Project Window/Android Mode/res/layout/... dengan cara Klik Kanan pada folder layout - New - Layout resource file beri nama activity_second

-
Lakukan perubahan Layout menjadi RelativeLayout dan drag konten sama persis seperti langkah ke-3 pada tutorial ini. Setelah itu masuk ke Mode Text, lalu atur atribut masing-masing komponen sesuai dengan tabel dibawah ini :
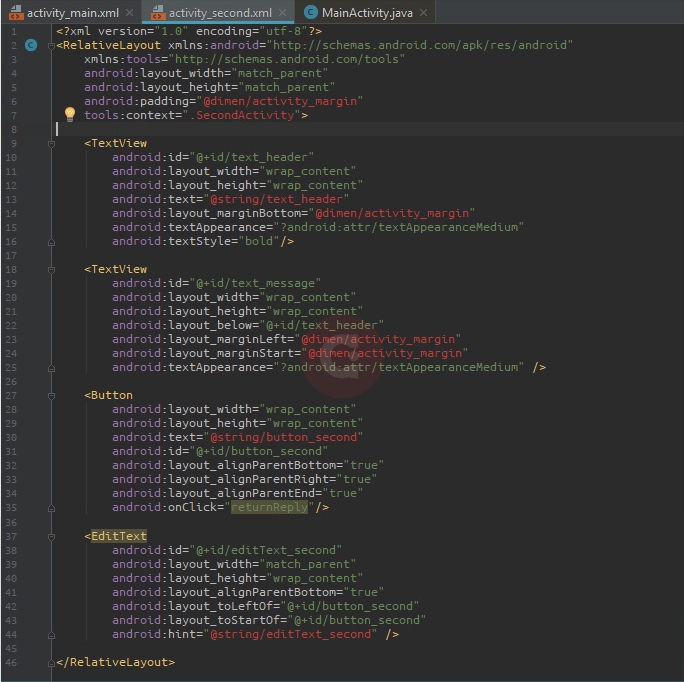
Sehingga tertata seperti ini :RelativeLayout xmlns:android "http://schemas.android.com/apk/res/android" xmlns:tools "http://schemas.android.com/tools" android:layout_width "match_parent" android:layout_height "match_parent" android:padding "@dimen/activity_margin" tools:context ".SecondActivity" TextView (Text Header) android:id "@+id/text_header" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "@string/text_header" android:layout_marginBottom "@dimen/activity_margin" android:textAppearance "?android:attr/textAppearanceMedium" android:textStyle "bold" TextView (Text Message) android:id "@+id/text_message" android:layout_width "wrap_content" android:layout_height "wrap_content" android:layout_below "@+id/text_header" android:layout_marginLeft "@dimen/activity_margin" android:layout_marginStart "@dimen/activity_margin" android:textAppearance "?android:attr/textAppearanceMedium" Button (Second Button) android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "@string/button_second" android:id "@+id/button_second" android:layout_alignParentBottom "true" android:layout_alignParentRight "true" android:layout_alignParentEnd "true" android:onClick "returnReply" EditText (Second EditText) android:id "@+id/editText_second" android:layout_width "match_parent" android:layout_height "wrap_content" android:layout_alignParentBottom "true" android:layout_toLeftOf "@+id/button_second" android:layout_toStartOf "@+id/button_second" android:hint "@string/editText_second"

-
Jika kalian perhatikan pada activity_second.xml atribut tools:context berisi .SecondActivity bukan .MainActivity lagi. Karena nantinya 2 Layout Activity ini akan memiliki file java method yang berbeda, begitupun isi dari file java methodnya. Karena .SecondActivity ini masih merah alias tidak terdefinisi karena file tersebut tidak ada maka selanjutnya buat Java Class File baru di direktori Project Window/Android Mode/java/(Folder Pertama)/... dengan cara Klik Kanan pada folder (Folder Pertama) - New - Java Class beri nama SecondActivity

-
Pembuatan Layout Activity Baru dan Java Class Activity Baru sudah, lanjutkan langkah berikutnya.
-
Jika kalian perhatikan terdapat sintaks berwarna merah, itu artinya bahwa sintaks variabel tersebut belum terdeklarasi. Ada 2 cara untuk mendeklarasikan sintaks berwarna merah, dengan cara manual atau create menggunakan alt+enter. DIsini saya akan menggunakan cara manual agar kalian tahu logikanya dan tahu asal-muasal variabel tersebut.
Buka 1 file yang ada pada direktori Projek Window/Android Mode/res/values/..., buka file strings.xml. Lalu buat file dalam folder values dengan nama dimen caranya klik kanan pada folder values - New - XML - Values XML File, lalu beri nama file dengan nama dimens.

-
Kemudian atur isi dari masing-masing 2 file pada folder values sesuai dengan gambar-gambar dibawah :
- dimens.xml

- strings.xml


Kembali ke activity_second.xml Mode Design, maka tampilan berubah sesuai gambar dibawah :

- dimens.xml
-
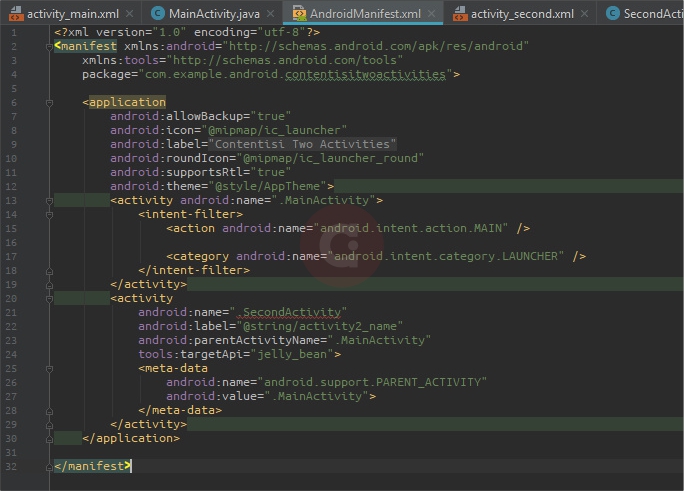
Jika tampilan dari kedua Layout Activity tampil sesuai dengan gambar diatas, selanjutnya masuk ke file AndroidManifest.xml yang ada pada direktori Projek Window/Android Mode/manifest/.... Lalu buat activity tag baru setelah <activity android:name=".MainActivity">...</activity> sehingga seperti ini tampilan keseluruhannya :

-
Disini saya sudah sediakan full script masing-masing Java Class untuk MainActivity.java dan SecondActivity.java.
-
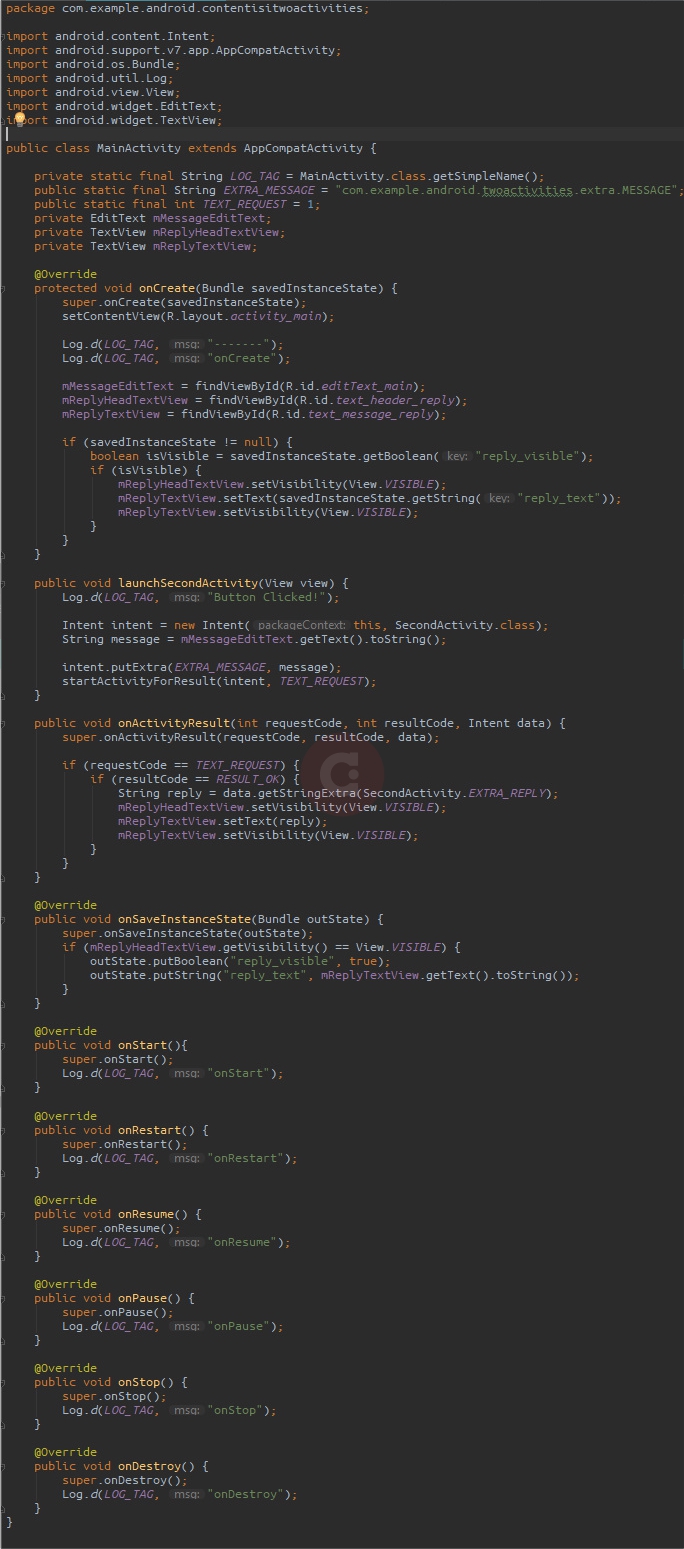
MainActivity.java
Github-1 MB
-
SecondActivity.java
Github-1 MB

Dan seperti inilah tampilan dari script SecondActivity.java :
-
MainActivity.java
-
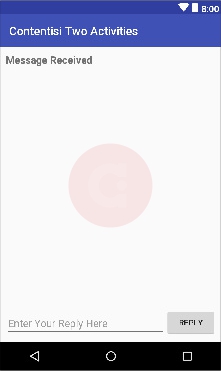
Run App, maka tampilannya akan seperti ini.

-
Jika dihalaman pertama kita lakukan Send Text, maka dihalaman kedua akan tampil seperti ini :

-
Jika dihalaman kedua kita lanjut Reply Text, maka dihalaman pertama akan tampil seperti ini :


Kebijakan Berkomentar