
Tutorial Lengkap Membuat Aplikasi Scrolling Text Di Android Studio Bahasa Indonesia
-
Jangan lupa cek artikel sebelumnya mengenai tutorial membuat aplikasi Hello Toast di sini karena pada tutorial kali ini terdapat salah satu method dan terdapat unsur-unsur lain yang digunakan pada aplikasi Hello Toast. Kali ini saya akan berbagi tutorial lengkap bagaimana cara membuat aplikasi Scrolling Text. Tutorial yang saya buat ini bersumber dari situs resmi Android Studio, hanya saja saya buatkan tutorial ini sesingkat dan sepadat mungkin dibanding tutorial originalnya, agar kalian lebih mudah dalam membuat projek aplikasi ini.
Sebelum ke tahap pembuatannya saya akan menjelaskan konsep dasar dari aplikasi Scrolling Text ini. Pada dasarnya jenis layout yang digunakan sama seperti yang digunakan aplikasi Hello Toast yaitu Linear Layout dan komponen yang digunakan juga masih sama, hanya menggunakan komponen Button dan TextView. Ada 1 tambahan komponen lagi, yaitu ScrollView. ScrollView adalah komponen Layout yang dapat menggulir atau menggulung konten yang ada didalamnya, Layout utama yang digunakan ScrollView yaitu LinearLayout. Berikut tampilan aplikasinya:
Sebelum ke tahap pembuatannya saya akan menjelaskan konsep dasar dari aplikasi Scrolling Text ini. Pada dasarnya jenis layout yang digunakan sama seperti yang digunakan aplikasi Hello Toast yaitu Linear Layout dan komponen yang digunakan juga masih sama, hanya menggunakan komponen Button dan TextView. Ada 1 tambahan komponen lagi, yaitu ScrollView. ScrollView adalah komponen Layout yang dapat menggulir atau menggulung konten yang ada didalamnya, Layout utama yang digunakan ScrollView yaitu LinearLayout. Berikut tampilan aplikasinya:

Langkah-Langkah Tutorial Scrolling Text
-
Buat New Project dengan pengaturan :
Create Android Project Application Name (Bebas) Company Android (Default) Project Location (Default) Package Name (Default) Target Android Devices Phone and Tablet API 15: Android 4.0.3 (IceCreamSandwich) Add an Activity to Mobile Template Empty Activity Configure Activity Activity Name MainActivity Layout Name activity_main -
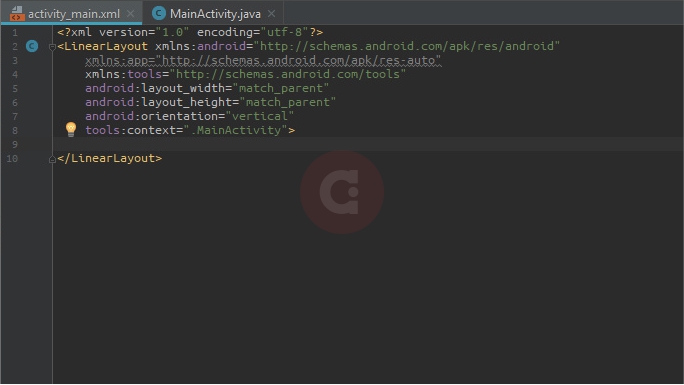
Buka file activity_main.xml di Mode Design lalu buang komponen yang ada dalam layout (TextView "Hello World") lalu masuk ke Mode Text. Ubah android.support.constraint.ConstraintLayout menjadi LinearLayout lalu tambahkan atribut baru ini android:orientation="vertical ke dalam LinearLayout (Letakan sebelum tools:context=".MainActivity"). Sehingga seperti ini jika secara keseluruhan:

-
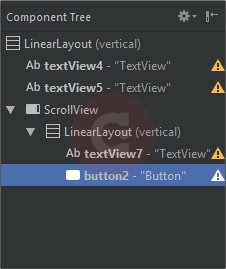
Mode Design, masukan 3 TextView (Text), 1 ScrollView (Containers) dan 1 TextView dengan urutan TextView - TextView - ScrollView, setelah ScrollView dimasukan ke dalam Component Tree maka secara otomatis didalam ScrollView tersebut terdapat sebuah Layout Baru (Linear Layout). Didalam Linear Layout ScrollView masukan 1 TextView dan 1 Button dengan urutan TextView - Button. Jika dilihat melalui Component Tree hasilnya seperti ini :

Untuk tampilan aplikasinya akan jadi seperti ini :

-
Mode Text, lalu atur atribut masing-masing komponen sesuai dengan tabel dibawah ini :
Sehingga tertata seperti ini:LinearLayout (Utama) xmlns:android "http://schemas.android.com/apk/res/android" xmlns:app "http://schemas.android.com/apk/res-auto" xmlns:tools "http://schemas.android.com/tools" android:layout_width "match_parent" android:layout_height "match_parent" android:orientation "vertical" android:padding "@dimen/padding_regular" tools:context ".MainActivity" TextView Heading android:id "@+id/txtV_Heading" android:layout_width "match_parent" android:layout_height "wrap_content" android:background "@color/colorPrimary" android:textColor "@android:color/white" android:textColorHighlight "@color/colorAccent" android:padding "@dimen/padding_regular" android:textAppearance "@android:style/TextAppearance.Large" android:textStyle "bold" android:text "@string/article_title" TextView Subheading android:id "@+id/txtV_Subheading" android:layout_width "match_parent" android:layout_height "wrap_content" android:padding "@dimen/padding_regular" android:text "@string/article_subtitle" android:textAppearance "@android:style/TextAppearance" android:textStyle "bold" ScrollView android:layout_width "match_parent" android:layout_height "wrap_content" LinearLayout (ScrollView) android:layout_width "match_parent" android:layout_height "wrap_content" android:orientation "vertical" TextView Article android:id "@+id/txtV_Article" android:layout_width "match_parent" android:layout_height "match_parent" android:autoLink "web" android:scrollbars "vertical" android:lineSpacingExtra "5sp" android:text "@string/article_content" Button Toast android:id "@+id/btn_Toast" android:layout_width "wrap_content" android:layout_height "wrap_content" android:onClick "sapaAdam" android:paddingTop "@dimen/padding_regular" android:text "@string/toast_adam"

-
Jika kalian perhatikan terdapat sintaks berwarna merah, itu artinya bahwa sintaks variabel tersebut belum terdeklarasi. Ada 2 cara untuk mendeklarasikan sintaks berwarna merah, dengan cara manual atau create menggunakan alt+enter. DIsini saya akan menggunakan cara manual agar kalian tahu logikanya dan tahu asal-muasal variabel tersebut.
Buka 1 file yang ada pada direktori Projek Window/Android Mode/res/values/..., buka file strings.xml. Lalu buat file dalam folder values dengan nama dimen caranya klik kanan pada folder values - New - XML - Values XML File, lalu beri nama file dengan nama dimen.

-
Kemudian atur isi dari masing-masing 2 file pada folder values sesuai dengan gambar-gambar dibawah :
- dimen.xml

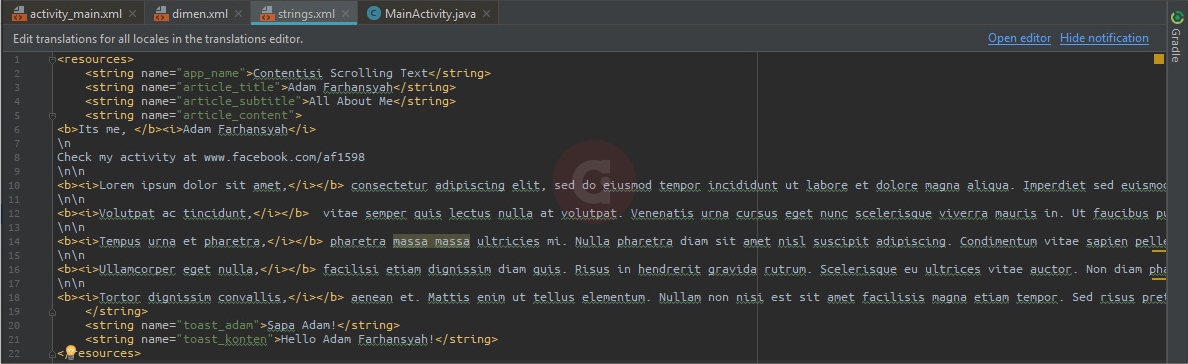
- strings.xml

yang panjang, sebenarnya ini dapat diisi bebas sesuka kalian. Tag .. berfungsi untuk membuat teks menjadi tebal (Bold), Tag .. berfungsi untuk membuat teks menjadi miring (Italic), sedangkan \n berfungsi untuk memberi space atau baris baru (New Line). Kalimat-kalimat panjang seperti ini bisa kalian generate di sini atau dapat kalian isi dengan kalimat lain.
Kembali ke activity_main.xml Mode Design, maka tampilan berubah sesuai gambar dibawah :

- dimen.xml
-
Sampai disini aplikasi sudah dapat kalian Run App untuk dicoba apakah sudah berjalan dengan baik atau belum. Jika kalian mencoba Run App sekarang, maka yang terjadi pada aplikasi adalah ScrollView dapat discroll hingga nantinya terlihat sebuah tombol dibawahnya. Tombol tersebut nantinya akan kita fungsikan layaknya Tombol Toast yang ada pada Aplikasi Hello Toast, untuk tutorial lengkap Hello Toast bisa dicek di sini.
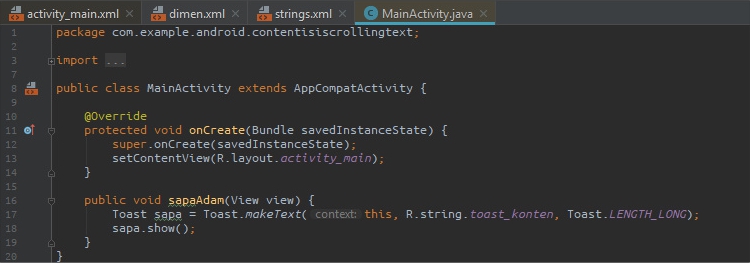
Jika tampilan sudah sesuai dan fungsi ScrollView sudah dapat bekerja dengan benar, selanjutnya kalian cek atribut pada komponen Button terdapat atribut android:onClick. Atribut android:onClick ini berfungsi untuk memfungsikan sebuah tombol, jika tombol tersebut diklik maka akan ada sesuatu yang terjadi. Sekarang akan kita fungsikan Sebuah Button dengan sebuah Method dengan nama sesuai pada android:onClick. Buka MainActivity.java lalu atur sesuai gambar dibawah :

-
Run App, maka tampilannya akan seperti ini.

-
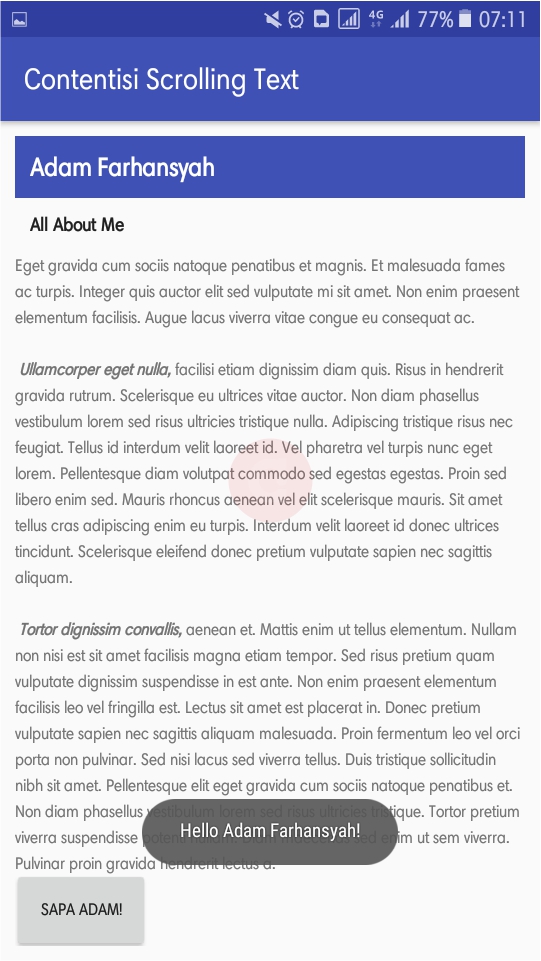
Jika Tombol Toast diklik maka akan menampilkan teks seperti ini:


Kebijakan Berkomentar