
Tutorial Lengkap Membuat Aplikasi Hello Toast Di Android Studio Bahasa Indonesia - Pada artikel sebelumnya sudah saya bahas mengenai jenis-jenis layout pada Android Studio serta saya gambarkan konsepnya secara sederhana agar kalian dapat memahami perbedaan masing-masing dari layout tersebut. Sekarang saya akan berbagi tutorial versi saya mengenai membuat aplikasi "Hello Toast", sebenarnya tutorial ini bisa kalian dapatkan pada website resmi dari Android Studio secara lengkap dan jelas.
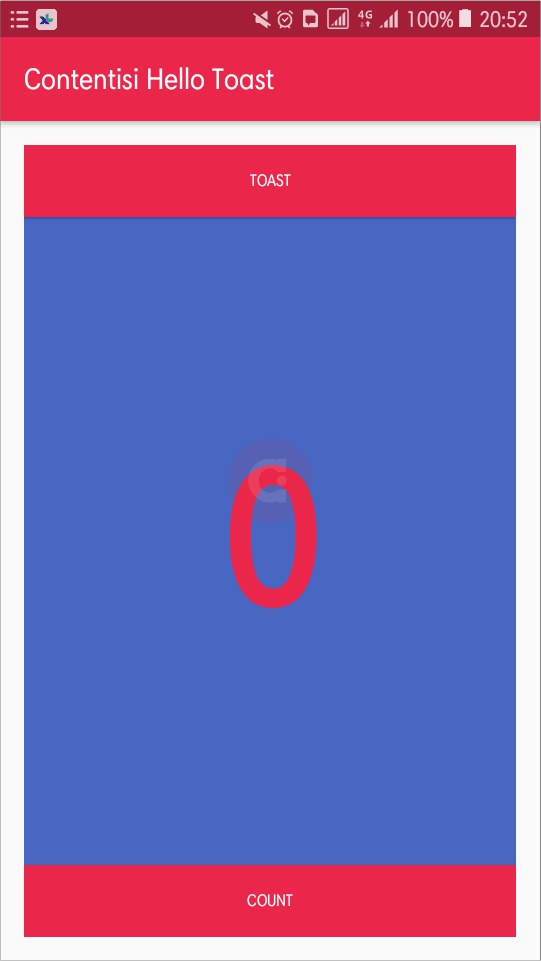
Sebelum ke langkah-langkah tutorial, saya akan menjelaskan fungsi atau konsep aplikasi Hello Toast ini. Aplikasi Hello Toast ini nanti akan terdapat 2 buah tombol dan 1 textview pada tampilannya, masing-masing dari 2 tombol ini memiliki fungsi yang berbeda, Tombol Toast berfungsi untuk menampilkan teks secara Float(Melayang) sedangkan Tombol Count berfungsi untuk menambah jumlah angka yang terdapat pada TextView. Berikut tampilan aplikasinya:

Langkah-Langkah Tutorial Hello Toast
-
Buat New Project dengan pengaturan :
Create Android Project Application Name (Bebas) Company Android (Default) Project Location (Default) Package Name (Default) Target Android Devices Phone and Tablet API 15: Android 4.0.3 (IceCreamSandwich) Add an Activity to Mobile Template Empty Activity Configure Activity Activity Name MainActivity Layout Name activity_main -
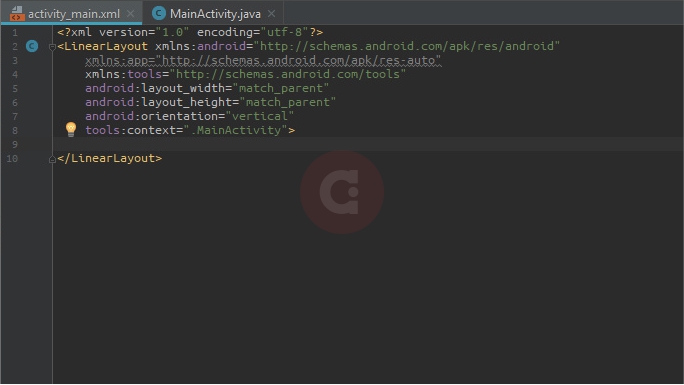
Buka file activity_main.xml di Mode Design lalu buang komponen yang ada dalam layout (TextView "Hello World") lalu masuk ke Mode Text. Ubah android.support.constraint.ConstraintLayout menjadi LinearLayout lalu tambahkan atribut baru ini android:orientation="vertical ke dalam LinearLayout (Letakan sebelum tools:context=".MainActivity"). Sehingga seperti ini jika secara keseluruhan:

-
Mode Design, masukan 2 Button dan 1 TextView dengan urutan Button - TextView - Button.

-
Mode Text, lalu atur atribut masing-masing komponen sesuai dengan tabel dibawah ini :
Linear Layout xmlns:android "http://schemas.android.com/apk/res/android" xmlns:tools "http://schemas.android.com/tools" android:layout_width "match_parent" android:layout_height "match_parent" android:orientation "vertical" android:padding "@dimen/padding" tools:context ".MainActivity" Button Toast android:id "@+id/button_toast" android:layout_width "match_parent" android:layout_height "wrap_content" android:background "@color/colorPrimary" android:onClick "showToast" android:text "@string/button_label_toast" android:textColor "@android:color/white" Textview Show Count android:id "@+id/show_count" android:layout_width "match_parent" android:layout_height "0dp" android:layout_weight "2" android:background "@color/myBackgroundColor" android:gravity "center" android:text "@string/count_initial_value" android:textColor "@color/colorPrimary" android:textSize "@dimen/count_text_size" android:textStyle "bold" Button Count android:id "@+id/button_count" android:layout_width "match_parent" android:layout_height "wrap_content" android:background "@color/colorPrimary" android:onClick "countUp" android:text "@string/button_label_count" android:textColor "@android:color/white" Sehingga tertata seperti ini:

-
Jika kalian perhatikan terdapat sintaks berwarna merah, itu artinya bahwa sintaks variabel tersebut belum terdeklarasi. Ada 2 cara untuk mendeklarasikan sintaks berwarna merah, dengan cara manual atau create menggunakan alt+enter. DIsini saya akan menggunakan cara manual agar kalian tahu logikanya dan tahu asal-muasal variabel tersebut.
Buka 2 file yang ada pada direktori Projek Window/Android Mode/res/values/..., buka file colors.xml, dan strings.xml. Lalu buat file dalam folder values dengan nama dimen caranya klik kanan pada folder values - New - XML - Values XML File, lalu beri nama file dengan nama dimen.

-
Kemudian atur isi dari masing-masing 3 file pada folder values sesuai dengan gambar-gambar dibawah :
- dimen.xml

- strings.xml

- colors.xml

Kembali ke activity_main.xml Mode Design, maka tampilan berubah sesuai gambar dibawah :

- dimen.xml
-
Jika tampilan sudah sesuai dengan langkah diatas, kalian cek atribut pada komponen Button terdapat atribut android:onClick. Atribut android:onClick ini berfungsi untuk memfungsikan sebuah tombol, jika tombol tersebut diklik maka akan ada sesuatu yang terjadi. Sekarang akan kita fungsikan 2 Button ini dengan sebuah Method yang berbeda sesuai dengan nama pada android:onClick masing-masing Button. Buka MainActivity.java lalu atur sesuai gambar dibawah :

-
Run App, maka tampilannya akan seperti ini.

-
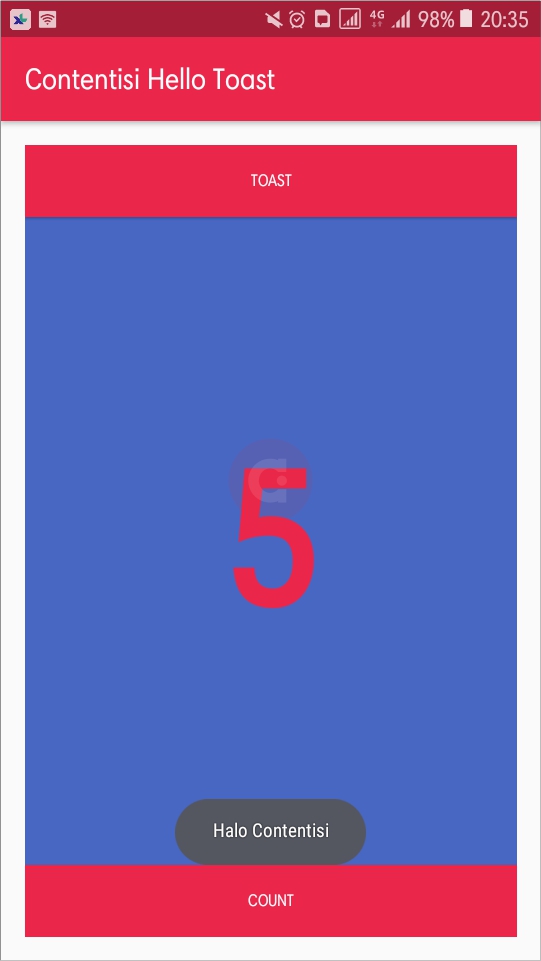
Jika Tombol Count diklik maka angka pada Textview akan bertambah 1, dan jika Tombol Toast diklik maka akan menampilkan teks seperti ini:

Sekian artikel Tutorial Lengkap Membuat Aplikasi Hello Toast Di Android Studio Bahasa Indonesia, semoga bermanfaat, mohon maaf jika ada kesalahan. Jangan lupa Share juga artikel ini, sehingga teman-teman kamu dapat menerima informasi dari artikel ini dan jangan lupa juga untuk komentar mengenai artikel ini. Terima kasih~ XD

Kebijakan Berkomentar