
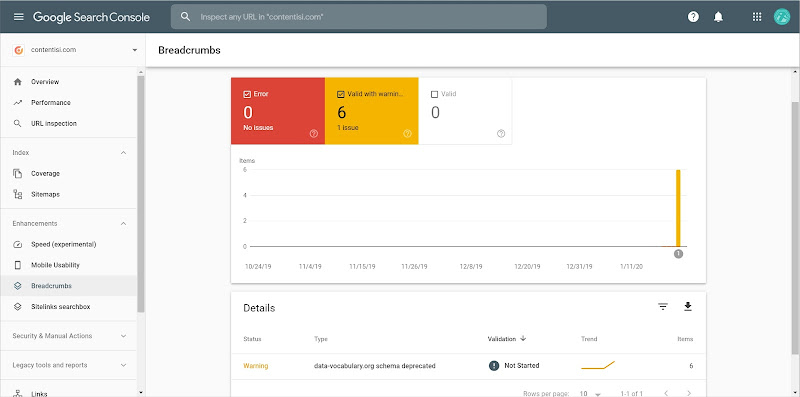
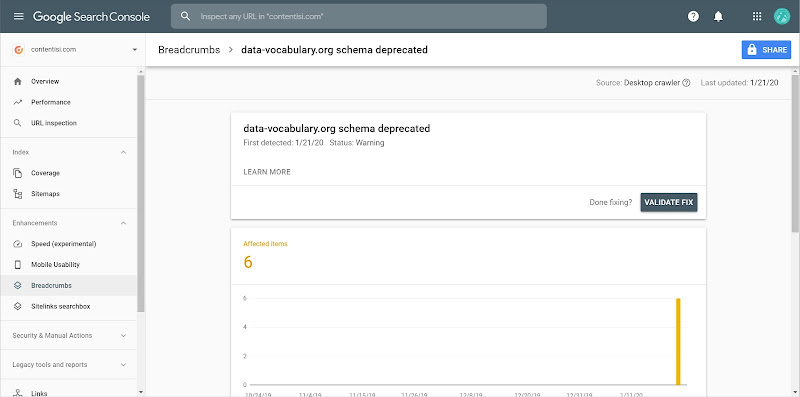
Pagi tadi Saya mendapatkan sebuah pesan email dari Google Search Console mengenai website atau blog Saya. Ternyata menurutnya website Saya (Contentisi) terdapat masalah Breadcrumb data-vocabulary.org schema deprecated, berikut gambar pesan yang Saya terima.

Mungkin Kamu yang datang untuk membaca ini juga mungkin memiliki masalah yang sama, lalu bagaimana cara memperbaikinya? Tapi sebelum Kamu coba memperbaiki, Saya akan membahas mengenai data-vocabulary.org.
Apa Itu Data-Vocabulary (data-vocabulary.org)
Data-Vocabulary.org merupakan implementasi Google dari data terstruktur yang diperkenalkan pada tahun 2009. Data itu diawasi oleh data terstruktur Schema.org 2 tahun kemudian di tahun 2011.
Schema.org merupakan data struktur Open Source yang didukung oleh Google dan Organisasi lain. Pada tahun 2011, Google memperbarui situs Data-Vocabulary.org untuk menambahkan tautan ke halaman lain untuk mendorong pemindahan ke data struktur Schema.org
Apa Itu Skema Data Terstruktur
Skema Data berfungsi sebagai kamus yang mendefinisikan istilah untuk jenis-jenis hal (contoh: 'human','event'), dan untuk properti serta hubungan (contoh: 'name'). Dengan pemisahan antara format dan skema, maka memungkinkan bagi pengguna format yang berbeda untuk mengambil keuntungan dari skema yang sama dan dibagikan secara meluas.
Menurut info yang Saya dapati, Google tetap mendukung versi data struktur ini sampai Google akan menghentikan penggunaan data-vocabulary.org ini dimulai dari April 2020 mendatang. Berikut pengumuman dari Google menjelaskan perubahan Data Struktur ini:
As of April 6, 2020, data-vocabulary.org markup will no longer be eligible for Google rich result features.
Berikut Cara Mengatasi Error Breadcrumb Data-Vocabulary Schema Deprecated
Jika website Kamu masih menggunakan data-vocabulary.org, silahkan beralih langsung ke struktur data Schema.org. Dibawah ini merupakan salah satu contoh script breadcrumb milik website Saya sebelum dimodifikasi atau diperbaiki.
<div class='breadcrumbs'>
<span itemscope='' itemtype='https://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'>
<span itemprop='title'>Home</span>
</a>
</span>
<b:loop values='data:post.labels' var='label'>
<i aria-hidden='true' class='fa fa-angle-right'/>
<span itemscope='' itemtype='https://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:label.url + "?max-results=8"' expr:title='data:label.name' itemprop='url'>
<span itemprop='title'><data:label.name/></span>
</a>
</span>
</b:loop>
<i aria-hidden='true' class='fa fa-angle-right'/>
<span>
<data:post.title/>
</span>
</div>Kemudian berikut script breadcrumb Saya setelah diperbaiki. Yang Saya tandai itu merupakan beberapa sintaks yang Saya modifikasi, Saya tidak menganjurkan kepada Kamu untuk melakukan Copy-Paste, karena setiap website itu memiliki struktur yang sedikit berbeda dan itu akan membuat websitemu rusak.
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span>
<meta content='1' itemprop='position'/>
</a>
</span>
<b:loop values='data:post.labels' var='label'>
<i aria-hidden='true' class='fa fa-angle-right'/>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?max-results=6"' itemprop='item' expr:title='data:label.name'>
<span itemprop='name'><data:label.name/></span>
<meta content='2' itemprop='position'/>
</a>
</span>
</b:loop>
<i aria-hidden='true' class='fa fa-angle-right'/>
<span>
<data:post.title/>
</span>
</div>Perlu diketahui bahwa ini mungkin baru salah satu script saja, pada Website Blogger biasanya memiliki lebih dari satu script seperti ini yang masing-masing script tersebut memiliki kondisi tersendiri, jadi silahkan cari dan teliti kembali.
Jika Kamu sudah merubah semuanya dan sudah disimpan, maka lanjut lakukan validasi website Kamu pada Google Search Console.

Pilih menu Breadcrumbs, kemudian pilih pada tulisan Error (jika Kamu tidak menemukan, silahkan cek pada Valid with warning) setelah itu klik tombol Validate Fix.

Sekarang Kamu tinggal menunggu pesan email perbaikan dari Google. Jika validasimu berhasil silahkan berikan info menarikmu pada kolom komentar dibawah, namun apabila Kamu belum berhasil silahkan juga untuk bertanya di kolom komentar dibawah.

Kebijakan Berkomentar